Buttons are very important for any type of websites like static website, dynamic website, eCommerce website or any kind of website. Buttons are designed to make someone take action.
If you have filled any online registration or signup form you have absolutely seen some button at the end of the form like submit or signup button.
What is CTA buttons
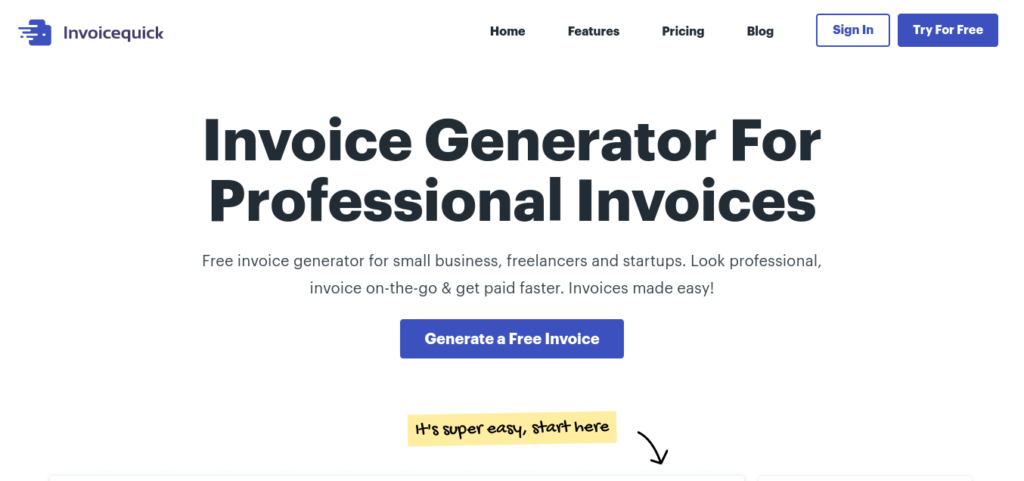
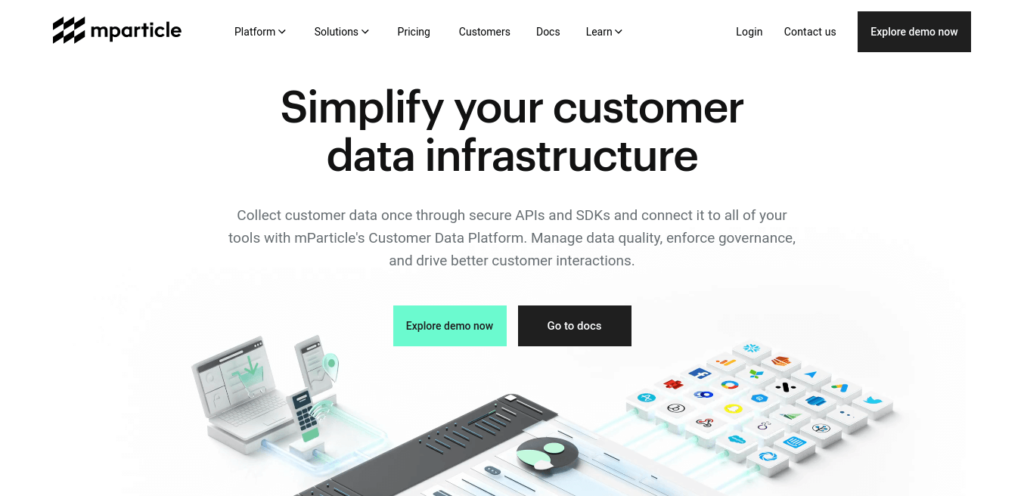
CTA(call to action) buttons are very much similar to normal buttons, actually call to action buttons are mostly use in landing pages like these similar examples.
In this example images you can see CTA buttons on every landing page which encourage you to perform certain examples like “generate free invoice”, “Let’s Chat”, Book a demo”, etc, etc.
Call to action buttons are mainly used to perform some specific tasks like “book now” “Register Now” “Book Your Seat” “Click to get the free ebook” etc etc.
So let’s learn how to make CTA buttons with pure HTML and CSS no single line of javascript.

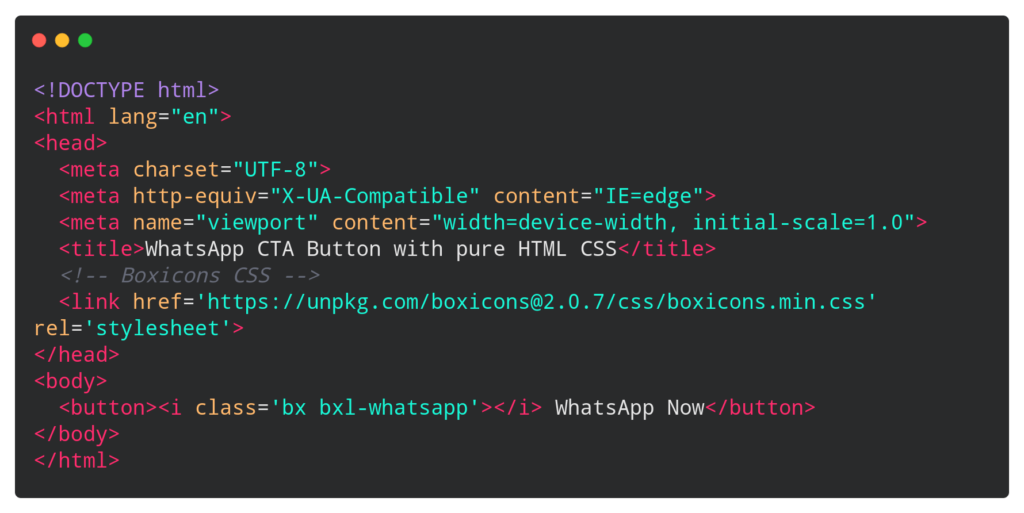
First of all open your favorite code editor to write HTML, CSS code and write this HTML boilerplate code.

After the HTML boilerplate code writes your page title, import an external CSS file and one more thing import Box Icon CDN link which will gives us SVG icons.

Button HTML code

That’s it for the HTML part let’s start our CSS code.

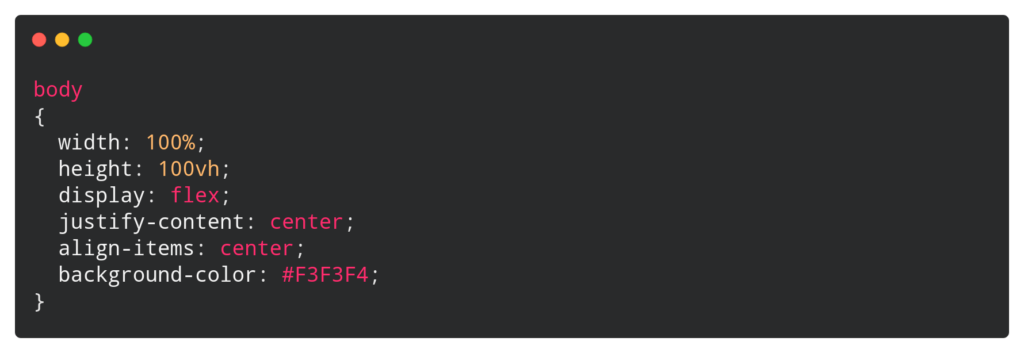
An HTML web page or document always takes default margin and padding, So first of all we will set the 0 zero to margin and padding of HTML body.
‘box-sizing: border-box;’ is used because sometimes when child element or div is bigger than parent div it overflow the size of parent div. That’s why border-box prevent child element to overflow from parent div.
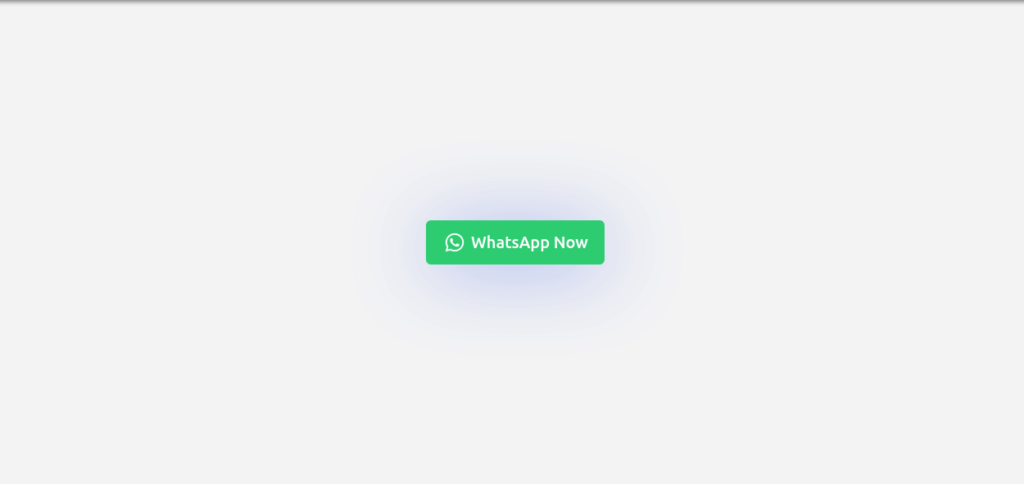
Now we will beautify our HTML body to show our CTA button at the center of the web page. We have used CSS flexbox, the height will be 100vh, the width is 100% and the background colour is white grey.

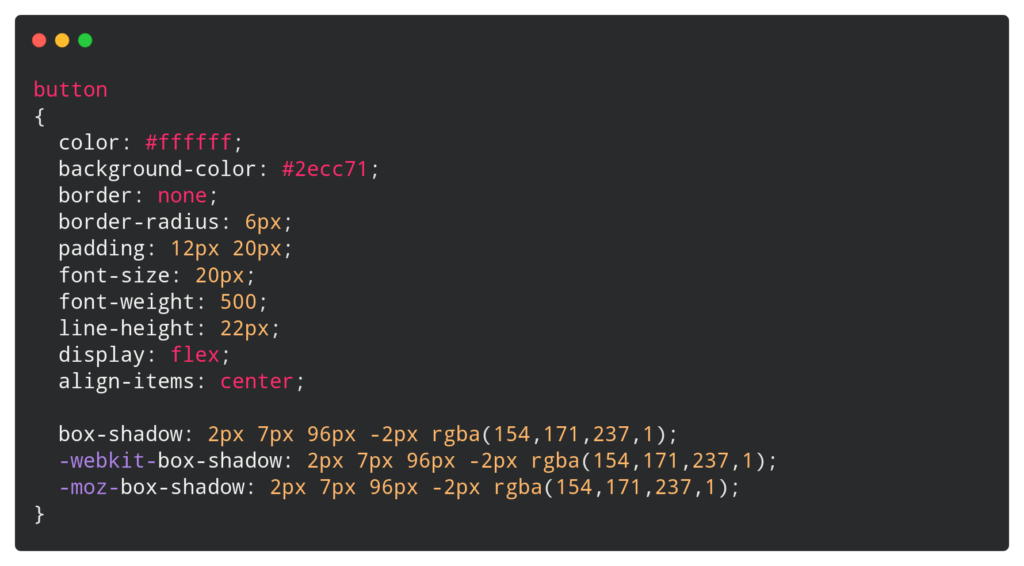
So we have designed a body of the web page now we will work on our CTA button element.

All this code is easy to understand but don’t worry if you are stuck anywhere at any point of this code snippet you can simply comment your queries I will definitely solve it.
After that, we will add some hover effect on our call to action button.

We have just disabled the button box-shadow and the cursor will be a pointer on hover.
And one more thing let’s add some font size in the button icon and padding from the right side because it is looking close to the text.

So that’s how you can design and develop a CTA(call to action) button with just pure HTML and CSS. And this is the exact CTA button with source CodePen Source code.
See the Pen WhatsApp CTA Button with pure HTML CSS by Atul Prajapati (@atulcodex) on CodePen.
Finally congratulations you have invested your priceless time and learned about how to make a CTA button with pure HTML & CSS.
Again If you find any issues with the code and my explanation or you have any suggestion you just have to comment below your issues, suggestion and ideas.
And I love to solve your queries!
Take care and “KEEP CODING”.