We are already in 2022, Nowadays CSS responsive design is the backbone of every website available on the internet. In simple words, responsive design is used to arrange the website elements like headlines, texts and images to look appropriate(usable) on all screen sizes whether it is a smartphone, tablet, laptop or any screen device.
And finally I have completed the “conquering responsive design by Kevin Powell”.
The course is totally free of cost, yehhh you don’t have to spend a single $ on it. Actually, this is not a course like others once It is a 21 day CSS responsive design challenge. Twitt “big thanks” to Kevin he is active on Twitter and yes after enrolling in the course you will get access to a huge community of developers, newbie developers, and serious learners on the Discord server.

If you don’t know about Kevin, I would suggest you just google his name “Kevin Powell”. Actually, Kevin is a well-reputed instructor on the internet. He has more than 400K students on YouTube.
It means you don’t have to judge instructor skill level.
Prerequisite to learn CSS responsive layouts

You should know the basics of HTML and CSS to learn and understand CSS responsive layouts.
How to make a CSS responsive design?
Making responsive layouts is a little confusing for newbie developers. I follow the “DESK HTML + MOBILE CSS + DESK HTML” formula for CSS responsive layouts. It means first of all design HTML structure for desktop(big) screen, second step CSS styling for mobile-first screen and then the last step I write media queries for desktop(big) screen devices. I’m using this formula for my all responsive design layouts and it works also.
In this free CSS responsive layout course, you will get lots of different CSS codepen projects and challenges to make strong memory muscles.
Now let’s talk about the syllabus of the course. So in this course or 21 days challenge, you will learn the following topics:
- How to use percentages and avoid CSS heights property for responsive layout.
- Whats is relative units in CSS.
- In depth guide about max-width
- How to use FlexBox for responsive layouts
- Responsive navigation bar
- Media queries for different devices
- Viewport tag importance
- Responsive mobile navigation
- Landing page design project

If you are struggling to design CSS responsive layouts this Free responsive layout course is perfect for you.
Take a look at the projects which I have completed in this responsive layout course.
See the Pen Conquering Responsive Layouts | flexbox challenge #2 by Atul Prajapati (@atulcodex) on CodePen.
See the Pen Conquering Responsive Layouts | flexbox challenge #2 by Atul Prajapati (@atulcodex) on CodePen.
See the Pen Responsive layout course Navigation challenge by Atul Prajapati (@atulcodex) on CodePen.
See the Pen Kevin flexbox challenge #4 by Atul Prajapati (@atulcodex) on CodePen.
See the Pen Last challenge Responsive layout course by Atul Prajapati (@atulcodex) on CodePen.
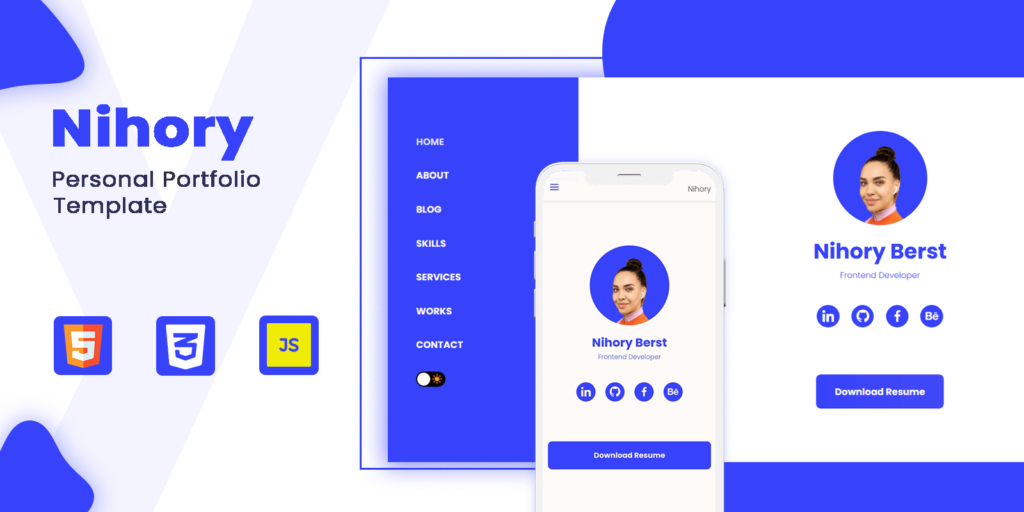
I have used my responsive layout skills to design this elegent portfolio website Nihory.

And this is the certificate which you will receive after completing the CSS responsive layout course/challenge. But I suggest you enroll in this course for knowledge instead of a certificate.

What are responsive design skills

You just need to know HTML and CSS to make beautiful responsive design websites. I have already designed more than 10 responsive website designs with just HTML CSS, take a look
– https://github.com/atulcodex/Course-funnel-website
– https://github.com/atulcodex/Fitness
– https://github.com/atulcodex/furniture
what is mobile responsive design
Mobile responsive design means those websites which looks perfect and properly useful in mobile(smartphone) screen sizes. which are almost 300px in width and 500-600px in height.
How responsive design works
Responsive design works with CSS(Cascading style sheets) which is a web styling language. Every responsive design website works with CSS only.
Now the final call is yours, but I personally enjoyed this course and sharped my Responsive layout skills to the next level and currently practicing to make a nice-looking restaurant website on my own. And still you have any questions, you can directly ask in the comment section I would love to help you.








Good SEO 👍
Thanks manish bhai, online or youtube se hi shikhi hai. Ye sab skills wastage naa jaye isiliye use kar leta hu 🙂
This blog are osum great keep it up…..😎 Be smart..
Thanks for these kind words, You made my day shiny. Just sharped my CSS responsive layout skills 🙂
My coder is trying too persuade me to move tto .net from PHP.
I hage always disloked the idea because of the costs.
But he’s tryiong none the less. I’ve been using WordPress on various websites for about a year and am worried about switching to
another platform. I have heard good things about blogengine.net.
Is there a way I can import all my wordpress posts into it?
Any kind of help would be really appreciated! https://Sites.google.com/view/vavada-online-casino
Yes, I can import your all WordPress posts from one WordPress website to another.
Let’s discuss this in detail, contact me at 👇🏾
atulkprajapati2000@gmail.com
Hello I am so happy I found your site, I really found you by mistake, while I was
looking on Yahoo for something else, Anyhow I am here now
and would just like to say cheers for a fantastic
post and a all round entertaining blog (I also love the
theme/design), I don’t have time to go through it all
at the minute but I have book-marked it and also included your
RSS feeds, so when I have time I will be back to read much
more, Please do keep up the great jo.
Hey thanks paper help 😍🥰
Your comment just made my morning much more beautiful without any single line of CSS styling.
I will try my best, thanks again 🙂
Wow, fantastic blog layout! How long have you been blogging for?
you made blogging look easy. The overall look of your site is great, let alone the content!
I am write HTML CSS and Web Development-related articles for the last 2 years almost.
I have used the OceanWP theme for my website and some custom CSS styling for better user-friendly UI UX.